---
variable: text content
another: more text
---Broadcast Announcements
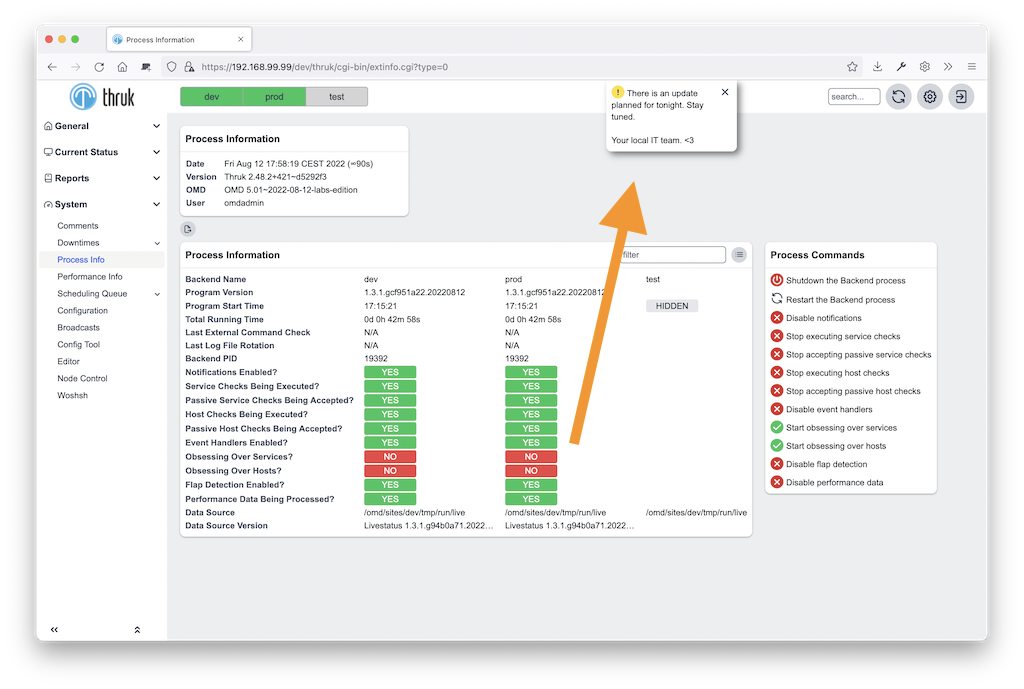
Broadcasts are a way to communicate news or any other relevant information to Thruk users. They will be displayed on all pages except the panorama dashboard. Broadcasts will be displayed on each page every time until they expire or the user clicks the dismiss link.
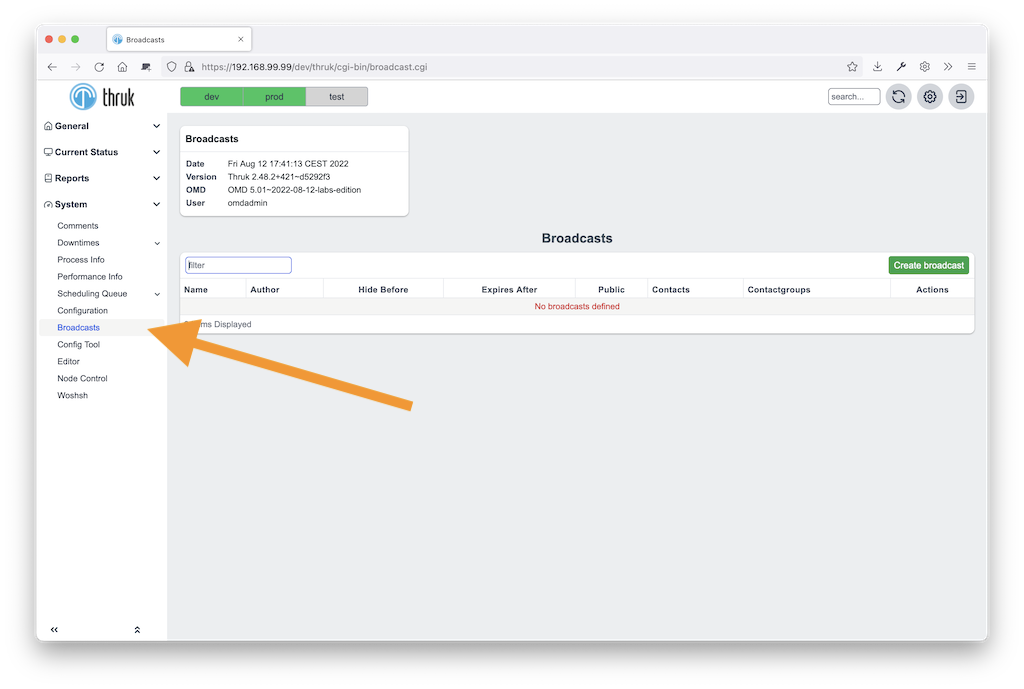
Create new Broadcast
There is a broadcast editor available if you are admin (having the configuration_information and systems_command role). The editor can be found on the top right in the preferences menu.
HTML
Broadcasts may contain html, css and javascript code, see example below.
Macros
new in release v2.22There are a few text macros available which make using templates easier:
-
{{contact}}: will be replaced with the author name
-
{{contactemail}}: will be replaced with the authors email (if availabe)
-
{{date}}: contains the date from saving the broadcast
-
{{theme}}: contains the users selected theme. Can be used for images.
Frontmatter
new in release v2.22Besides the predefined macros, you can create your own variables with a front matter like this:
Then later use them in your broadcast message like normal macros:
here comes the {{variable}}Example
Full example with html and macros:
<img src="../themes/{{theme}}/images/ack.gif" width=16 height=16>
<b>Upcoming maintenance change</b>:<br>
<pre style="font-family: inherit;">
Thruk will be updated <font color="red">next wednesday</font>
to the latest release. We are expecting
no downtime but lots of new features.
</pre>
{{contact}} - <a href="mailto:{{contactemail}}">{{contactemail}}</a>
<span style="float: right">(<i>Last Update: {{date}}</i>)</span>
<style>
/* set panorama background color */
DIV.popup-msg .msg {
background: rgba(240,240,240,0.85);
}
/* background color on other pages */
TABLE.js-broadcast-panel {
background-color: rgba(255,255,255,0.85);
}
</style>Create new Broadcast manually
Broadcasts can be created manually under the var/broadcasts folder. Each
news goes into one file with the .json extension. The var folder is usually
/var/lib/thruk/broadcast or ~/var/thruk/broadcast when using OMD. You might
have to create the folder first.
A full example might look like this:
{
"text": "<b>Announcement:</b> The last update introduced broadcasts, read more at <a href='https://thruk.org' target='_blank'>thruk.org</a>.",
"contacts": [],
"contactgroups": [],
"hide_before": "2017-02-01 00:00:00",
"expires": "2018-01-01 00:00:00"
}
|
filenames
Broadcasts are sorted by the filename, so use filenames of the pattern YYYY-MM-DD-title like: 2017-02-08-release-announcement.json |
A broadcast can have these attributes:
-
textThis is the raw text of your news. It may contain html and css to customize look and feel. -
contactsA list of contacts which should receive the broadcast. -
contactgroupsA list of contactgroups which should receive the broadcast. -
hide_beforeIf set, the broadcast will not be shown before this date. Format is: YYYY-MM-DD HH:MM:SS. -
expiresIf set, the broadcast will not be shown after this date. Format is: YYYY-MM-DD HH:MM:SS. -
loginpageIf set, the broadcast will be displayed for unauthenticated users on the login page as well -
annotationSmall annotation icon, choose between 'info' or 'warning'
All attributes except the text itself are optional.
Authorization
Broadcasts are public for all contacts and users except if contacts and/or
contactgroups are specified. Groups and Contacts can be negated by a leading
!.
Examples
The most simple example contains nothing but a text message. It will be display for all users.
{
"text": "<b>Announcement:</b> this is a simple broadcased news."
}
The next broadcast is limited to two contactgroups.
{
"text": "<b>Announcement:</b> this is a broadcased for admins and operators only.",
"contactgroups": ["Admins", "Operators"]
}
This broadcast is for everyone except a Dashboard group.
{
"text": "<b>Announcement:</b> this is a broadcased for everyone except dashboards.",
"contactgroups": ["!Dashboard"]
}